9 July 2024
React Flow 12 release


For the last few months we’ve been wrapping up a solid React Flow 12 release for y’all. Since the last major release, we’ve grown our core team to five people, reached more than 22k stars on Github, rebranded to xyflow, launched Svelte Flow (many great side-effects of this are baked into this release), and kept all of our office plants alive.
This release also brings the final piece of the “xyflow” puzzle, as our package name changes from reactflow to @xyflow/react. We pinky promise that we won’t change our package name again anytime soon!
React Flow 12 has been in beta since January and we’ve been tending to bugs since then, so we’re confident in sending this out now as a stable release. Shout-out to the brave souls who have already tried it out and submitted your issues, we appreciate you! 🙏🏻
If you want to skip the details and just migrate your project, head over to our migration guide.
TL;DR
React Flow 12 is here, and the main features are
- Server side rendering support
- Hooks and helpers for computing flows
- Dark mode
- Better DX via TSDoc
Major features
1. Support for server side rendering
This flow was rendered on the server. It can be displayed without Javascript on the client.
React is heading towards server side rendering, with tools like Nextjs, Astro, and waku. We’ve gotten asked to support server side rendering more than a couple of times due to difficulties using React Flow with these tools. In React Flow 11, Astro just renders a blank screen by default when using React Flow- that’s no good.
With React Flow 12, you can now:
- Display static HTML diagrams for docs sites (even if the client has no JS)
- Dynamically generate opengraph images that appear as embeds when sharing a link to your flow
- Pre-render flows for crawlable content
Check out our server side rendering guide
2. Computing flows - hooks and helpers
One of the most difficult things about using React Flow is managing state and data flow, even though it’s really a general difficulty with React.
In the new release we added helpers to simplify getting data from connected nodes, updating node data, and managing the data between nodes. It’s nothing like fully-fledged state management but we are sure this can help folks who just need to do some simple data processing on the client-side to get up-and-running faster with their React Flow apps.
Check out our computing flows guide
3. Dark mode
React Flow finally comes with a built-in dark mode 🌚 We added a colorMode prop, where you can toggle between “light”, “dark”, or “system”. Under the hood, React Flow just adds a class name to the wrapper, but we had to do a bunch of changes to make this possible. Now all of the default styles are using CSS variables, so you can easily build your own themes based on that.
Check out the dark mode example
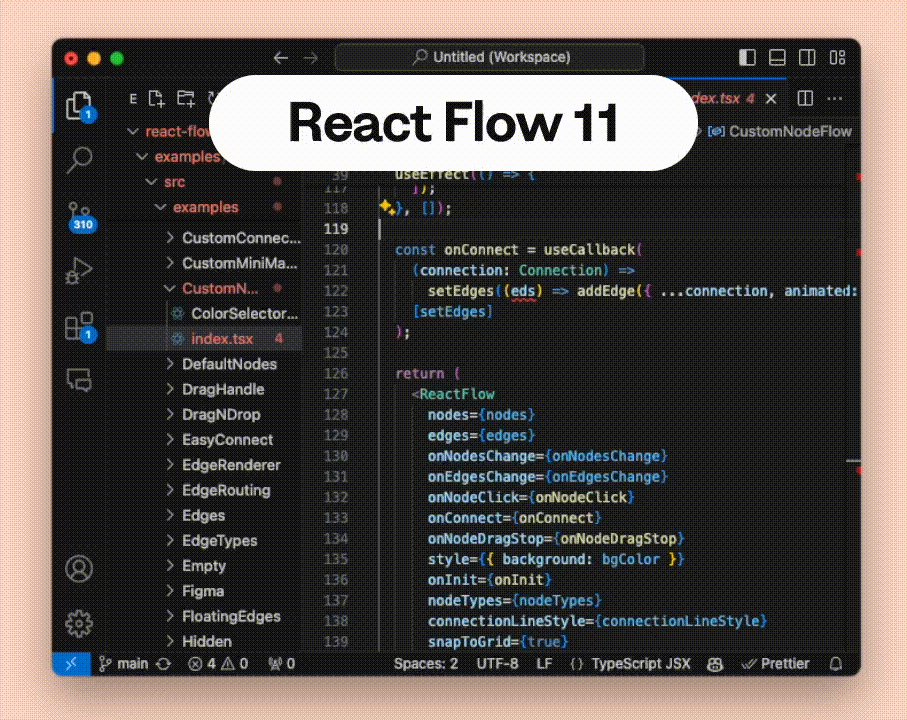
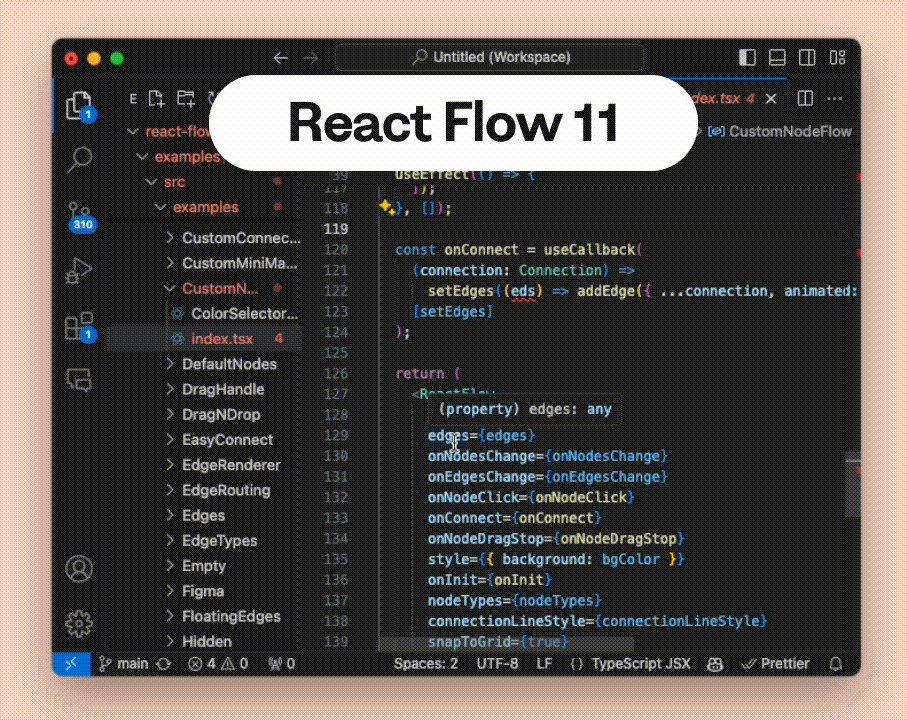
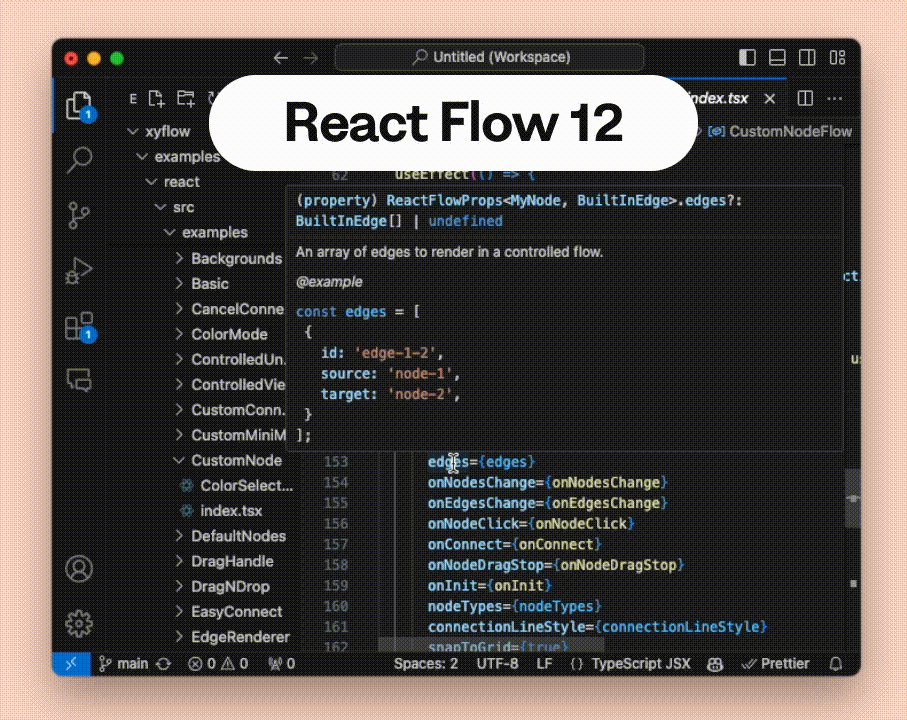
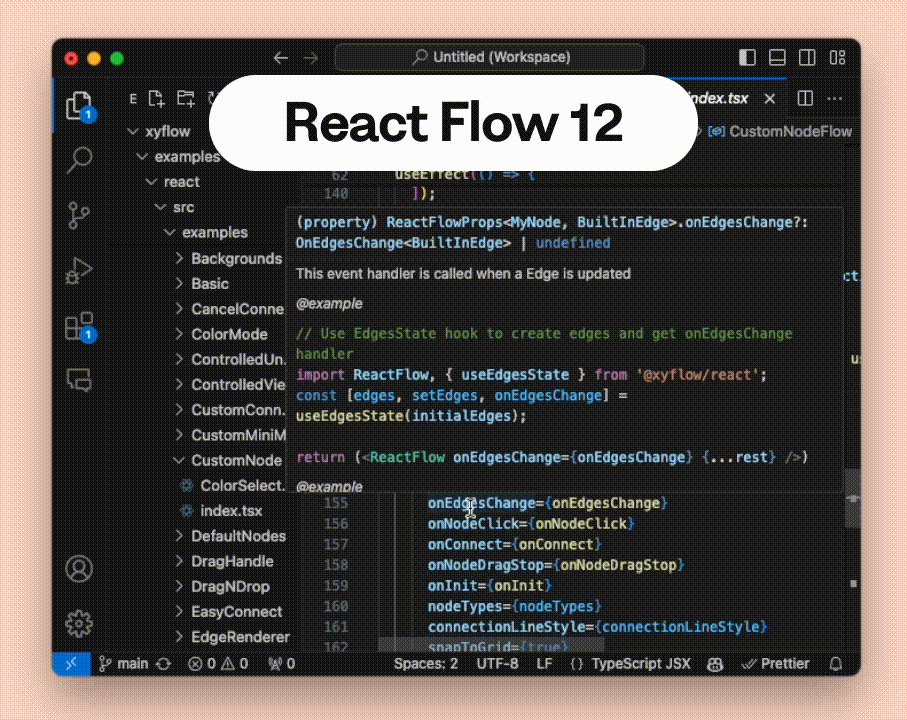
4. Better Dev Experience with TSDoc

We now use TSDoc to create a better dev experience in your IDE to get more info about what a function or component does. We’ve been told our DX is pretty good already, but we’re always happy to make it even better 💅🏻
Bonus feature: Performance improvements
We worked with Ivan Akulov to improve the performance of React Flow, and we received some beautiful, detailed, well-explained PRs, and each one has made an impact on this release. We highly recommend taking a peek at some of Ivan’s work:
- Add performance tests for selecting, dragging, and remounting
- Initial costs: Batch initial store updates together + more
- Don’t rerender NodeRenderer and MiniMapNodes unless necessary
Even more features!
Besides the new main features listed above, we added some other things that we wanted to include for a long time.
useConnectionhook: With this hook you can access the ongoing connection. For example, you can use it for colorizing handles styling a custom connection line based on the current start / end handles.- Controlled
viewport: This is an advanced feature. Possible use cases are to animate the viewport or round the transform for lower res screens for example. This features brings two new props:viewportandonViewportChange. ViewportPortalcomponent: This makes it possible to render elements in the viewport without the need to implement a custom node.onDeletehandler: We added a combined handler foronDeleteNodesandonDeleteEdgesto make it easier to react to deletions.onBeforeDeletehandler: With this handler you can prevent/ manage deletions.isValidConnectionprop: This makes it possible to implement one validation function for all connections. It also gets called for programmatically added edges.autoPanSpeedprop: For controlling the speed while auto panning.paneClickDistanceprop: max distance between mousedown/up that will trigger a click.- Background component: add
patternClassNameprop to be able to style the background pattern by using a class name. This is useful if you want to style the background pattern with Tailwind for example. - Node Resizer updates: child nodes don’t move when the group is resized, extent and expand is recognized correctly
onMovecallback gets triggered for library-invoked viewport updates (like fitView or zoom-in)deleteElementsnow returns deleted nodes and deleted edges- add
originattribute for nodes - add
selectableattribute for edges - Correct types for
BezierEdge,StepEdge,SmoothStepEdgeandStraightEdgecomponents - New edges created by the library only have
sourceHandleandtargetHandleattributes when those attributes are set. (We used to passsourceHandle: nullandtargetHandle: null) - Edges do not mount/unmount when their z-index change
- connection line knows about the target handle position so that the path is drawn correctly
nodeDragThresholdis 1 by default instead of 0- a better selection box usability (capture while dragging out of the flow)
- add
selectable,deletable,draggableandparentIdtoNodeProps - add a warning when styles not loaded
And that’s it!
That’s all for this release, thanks for sticking around and using React Flow 😊🌻 If you have any questions or feedback, please reach out on discord, github, or our contact form.
