19 December 2022
v11.4.0, design-tool components, an awesome list, and new examples

Hey! We wanted to share an update about what we’ve been up to before we wrap ourselves up in blankets to hibernate until the new year (we’ll be shutting our laptops from today until January 2nd ⛄). Let’s get into what’s been up the past few months, what’s coming, and what we’re excited about right now.
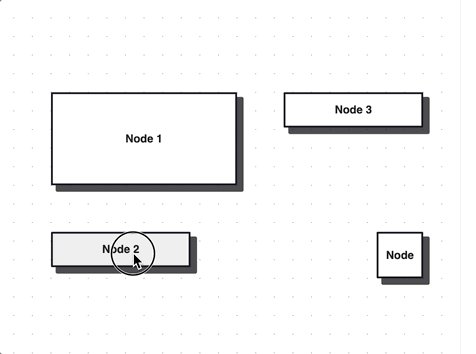
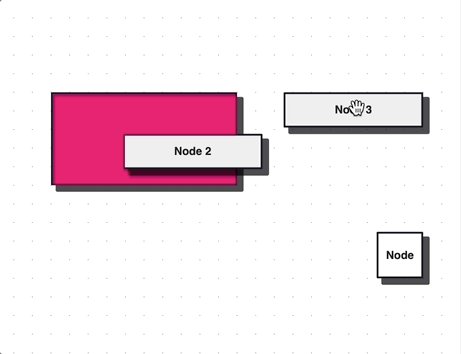
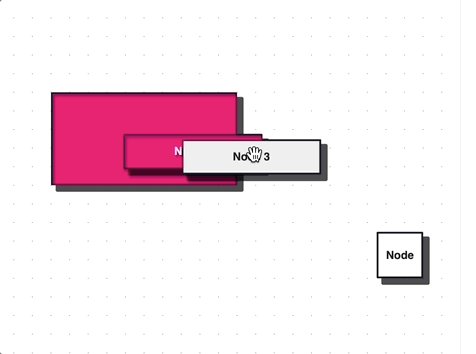
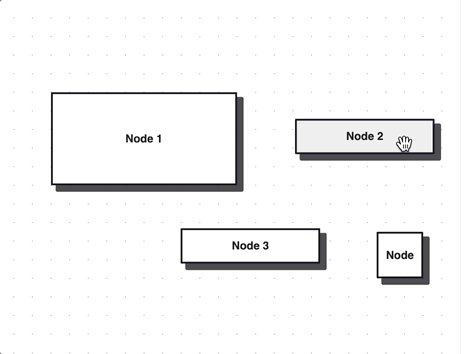
Pan, zoom, and select like your favorite design tools with the v11.4.0 minor release 💫
In the latest minor release, you can finally configure the controls so that they behave like Figma, Miro or Sketch. This includes click-dragging to make a selection, pan by holding the spacebar, and scrolling to zoom. You can also configure if a node is selected if it is fully inside/partially inside the selection area.

New helper components: beyond nodes and edges
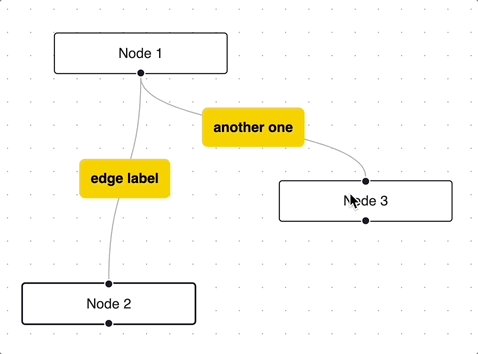
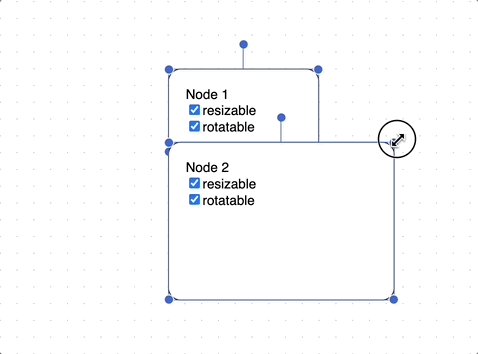
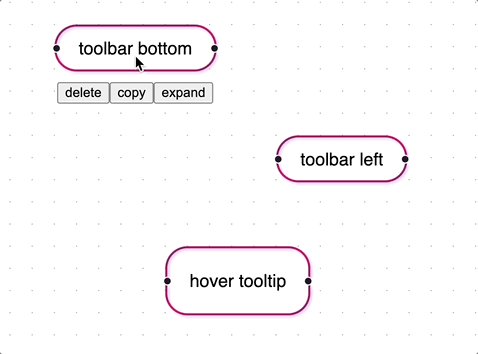
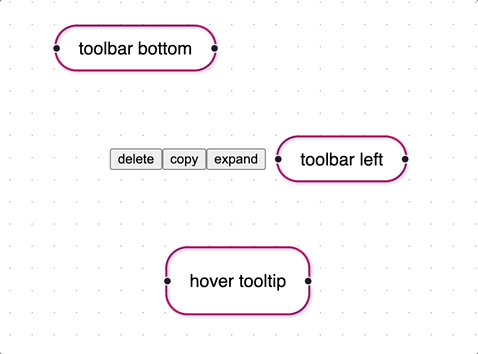
As we’ve done research on apps that use React Flow, we’ve noticed a lot of folks are custom-building a lot of similar elements (or using third-party libraries) on top of React Flow. To help with this, we’ve started to build helper components including Edge labels, node resizing, toolbars and tooltips. We’re doing this work carefully, to make sure we’re not compromising the low-level simplicity of the core library, while making sure React Flow includes all components that are needed for building a node-based app.

We hope to continue on this path, this will mean talking to some of you all (yay research!) about the apps you’re building with React Flow, and how we can support you in building them.
More new examples!
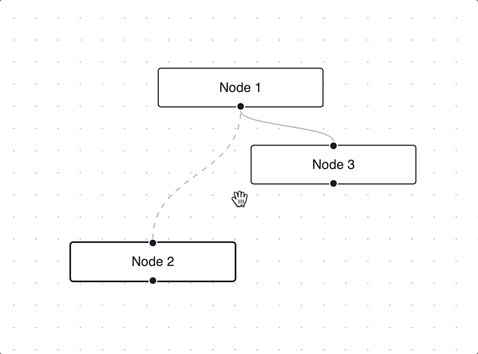
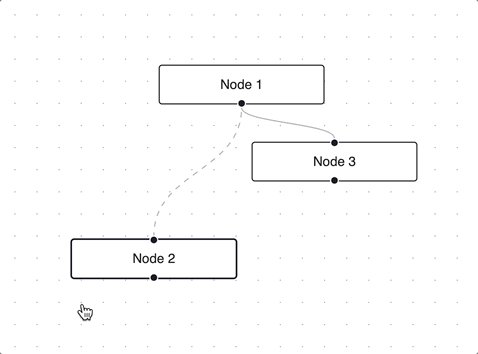
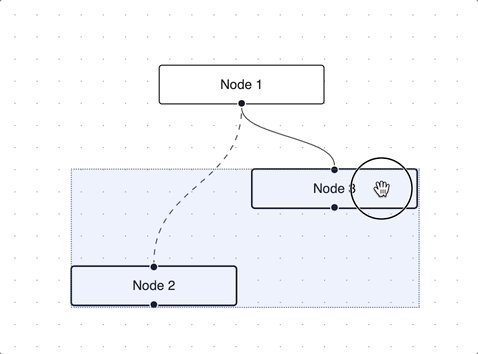
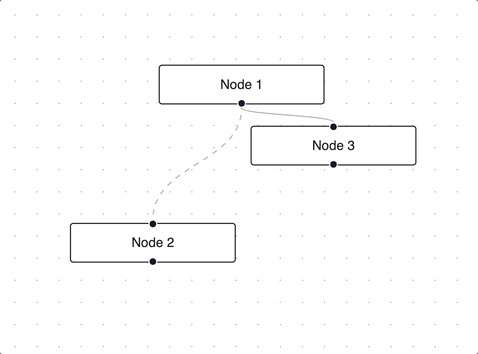
Intersections: This example uses the new intersection helpers to detect if a node intersects with another node.

Resize and Rotate: This was a Pro example, but we decided to make the source code available to everyone in our public docs to avoid trouble people were having with third-party resizing libraries. We also refactored the code to use the new resizer component.
Dynamic Grouping (Pro Example 💎): Grouping nodes made easy! Make new groups or add a node to an existing group by dragging a node from a drawer or using a “group nodes” button.
In other news: npm blunder, a growing list of UIs, a lightning talk
We shared our mistakes of how we lost our slick new npm package name (and then got it back).
A lot of people liked our list of Awesome Node Based UIs with resources, libraries, and good-looking apps. Within a month of publishing it we already have more than 120 entries, 22 contributors and 1k Github stars!! So cool. And this comment on Hackernews was too good not to share .

We met people IRL at React Day Berlin and gave a lightning talk on making React Flow financially sustainable. We’re interested in giving more talks (maybe at re:publica 23?) and finding our community as a company, and this was one step towards that for us. The talk isn’t publicly available yet, but it will be soon here.

Cheers and have a cozy winter holiday! See you in 2023.
John, Christopher and Moritz
16 November 2022
How we lost our slick new npm package name (and then got it back)

In 2019 we started building a library for building node based UIs, and decided to call it “React Flow.” It’s a nice name, so of course “reactflow” and “react-flow” were already taken. The best option we had for us was “react-flow-renderer,” so we took what we could get.
Read more26 January 2023
v11.5.0 Release

Hello again! I am super excited to share the latest improvements of React Flow. The new auto pan features and connection radius makes it way easier to connect nodes and work with bigger flows. On top of that we improved the usability on touch devices.
Read more