15 November 2023
Why Svelte Flow?


A lot of people have asked us if React Flow will be ported to their favorite front-end framework. Two people went as far as to create their own libraries (Svelvet and Vue Flow), both citing React Flow as a jumping-off point. Even though there is an obvious need for this sort of tool in other framework, we’ve stuck with React until only recently.

Earlier this year, we felt we had the time and space to choose what would come next for us as a team. We ended up spending the next months developing Svelte Flow and launched it earlier this month. This naturally raises the question:
Why Svelte?
1. Newsroom roots
Before working on React Flow, we worked on lots of interactive data visualizations with newsrooms under the name of webkid. While we were doing that, we would see Rich Harris’ work from the New York Times (like this), and followed the development on Svelte since its beginnings.
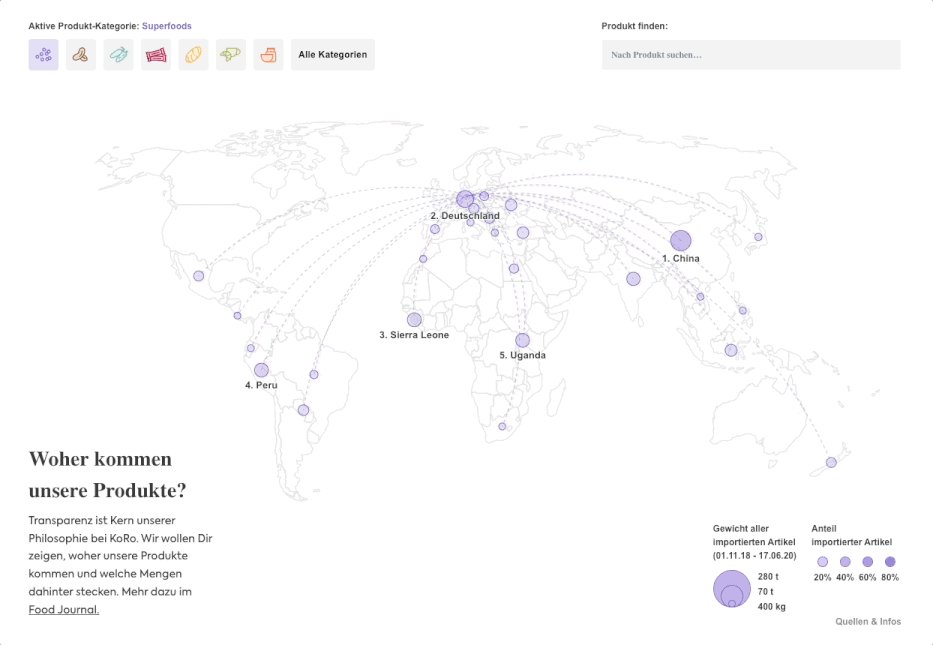
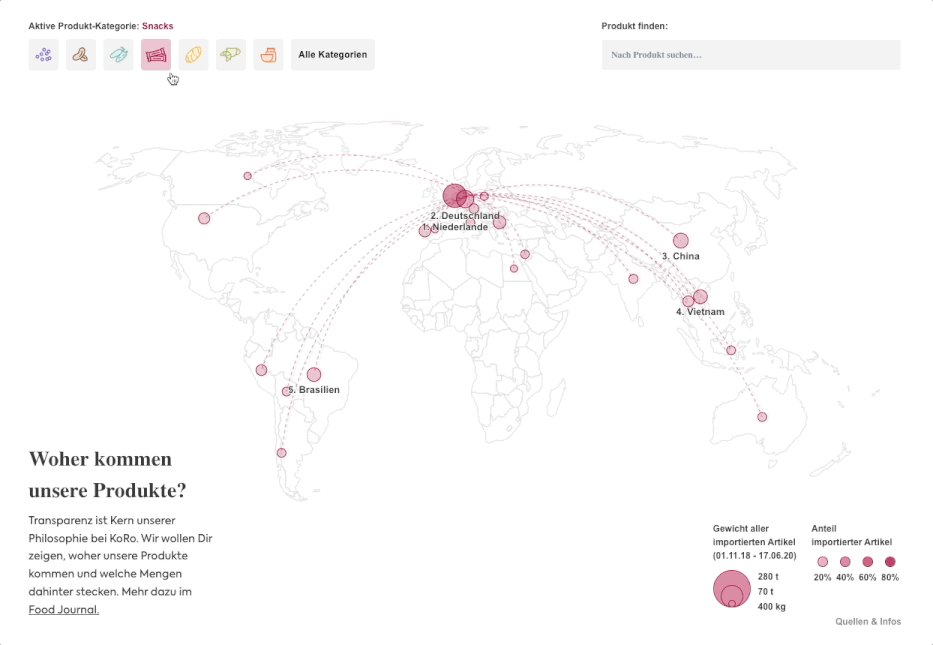
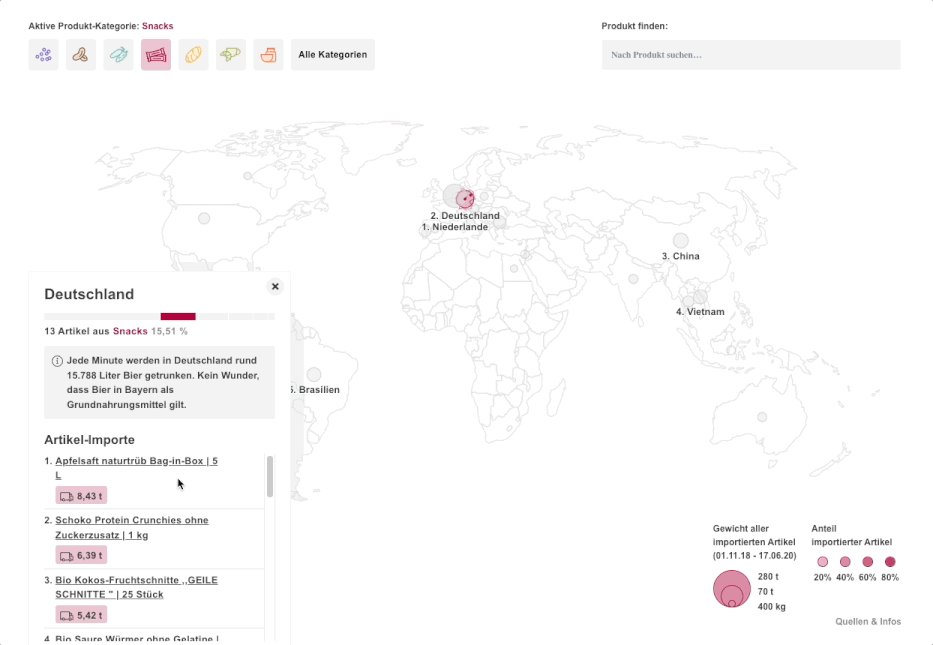
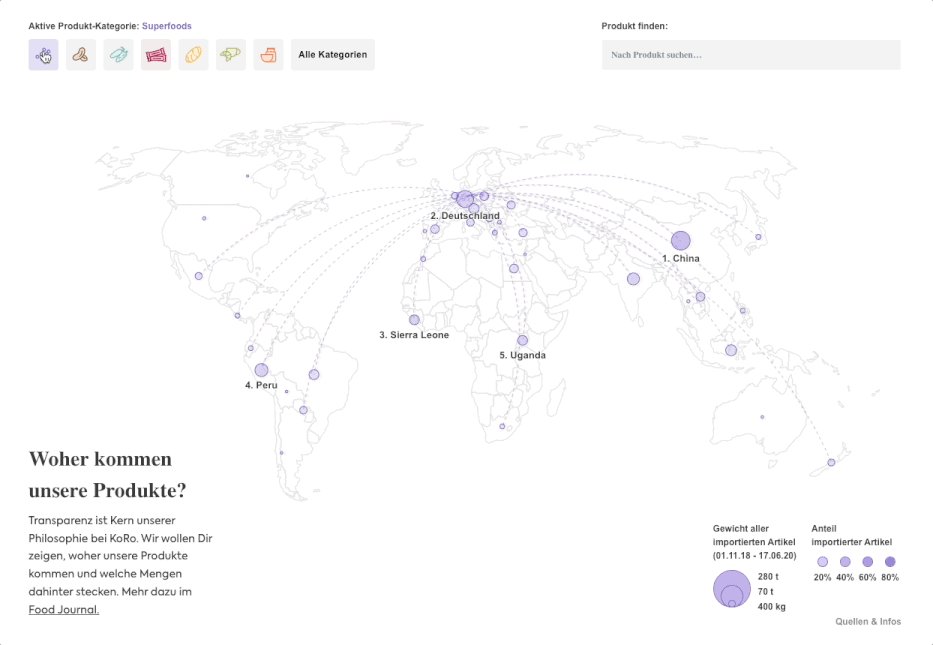
In 2020, we tried using Svelte on one of our projects to build an interactive map (below), and had a great time using it. It left a good impression on us and we were excited to return to it.

Our first project with Svelte in 2020. live demo
2. Happy and growing community
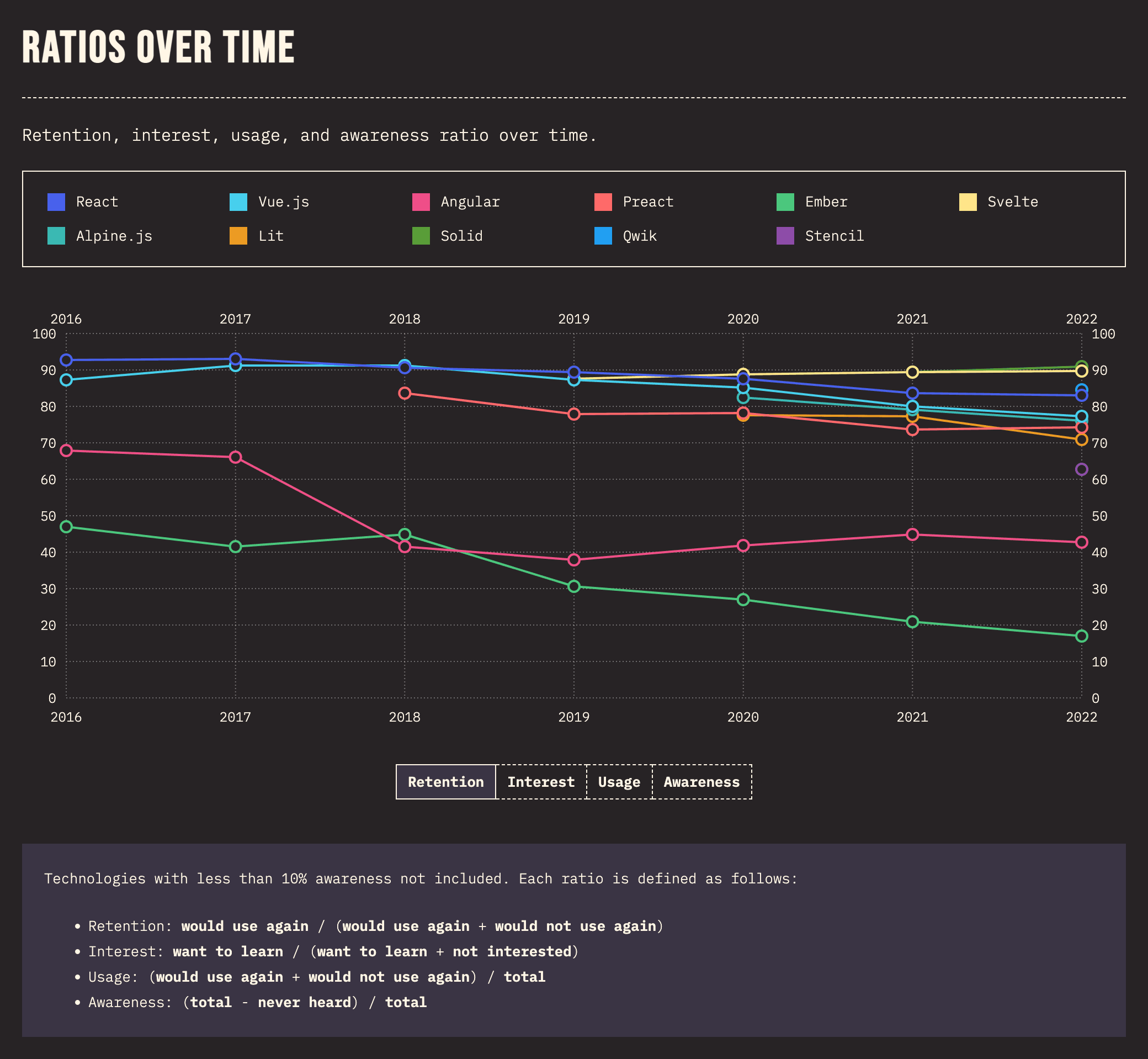
Although Svelte has less than half of the usage of React, Vue, or Angular, it has a high retention rate, usage, and interest according to the 2022 stateofjs survey. We’ve heard lots of anecdotal evidence that the developer experience is great, and we were happy to experience it for ourselves. On top of that, recent funding from Vercel gave us a confidence-boost that the core Svelte team will be sticking around.

Data from stateofjs 2022 survey
3. We just like… wanted to?
In the spirit of experimentation, we built the first prototype of Svelte Flow in a couple of weeks. It worked, and it we had fun doing it. We like to follow those impulses when they arrive, so we kept going.
Working with Svelte is different, because it’s a compiler and has lot of great stuff built-in. We especially liked that it comes with scoped styles, built-in stores and an easy to understand reactivity system. There are also things that still feel weird like handling events or typing a component with TypeScript but that’s for another blog post :)

Svelte Flow prototype after a few weeks of work
Why not just stick to React?
We’re financially stable from funded organizations paying for React Flow Pro, and that is dependent on the current ubiquity of React as the industry standard. Frameworks do die, and being able to port our library to other languages means that we’re more flexible as a company, rather than relying on the success of React (and by proxy, Meta).
So how is it going?
The launch went really well. We got featured in lots of newsletters and front-pages. We changed our github repo name (from react-flow to xyflow) with the launch and folks seemed excited about the rebrand, without a single pitchfork in sight. And there are already projects out in the wild using Svelte Flow. Cool beans.
Also along the way, we refactored the core of the library, abstracting a bunch of it to vanillaJS, fixing bugs that we found along the way, benefitting both libraries. We’re really happy about that too.
All in all, we’re excited to bring Svelte Flow to its beta release and to see what else people build with it. We’ll see you around!
1 November 2023
Svelte Flow – a library for rendering interactive node-based UIs

Today we are excited to launch Svelte Flow, a library for creating workflow builders, database visualizers, data processing tools, and more.
Read more6 December 2023
React Flow Pro Platform goes open source


We rebuilt the Pro Platform from the ground up and it is now open source. We hope some folks can take inspiration for their own OSS projects, and the pro subscribers enjoy the new look and features.
Read more